Squarespace
Squarespace is an application that allows the user to create websites by dragging and dropping elements directly into the browser.
Overview
Squarespace has a Markdown element that can be added to the user's project. This element consists of an input with Markdown support.
The Squarespace Markdown block has the appropriated name... Markdown.
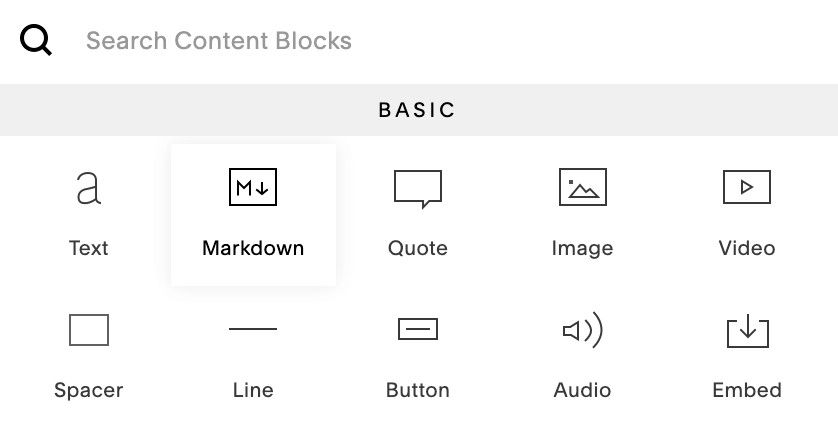
To add a Markdown block to Squarespace click on the Add Block option and in the Basic tab select Markdown.
See the image below.

The Squarespace Markdown block is compatible with most elements of the basic syntax, but support for several elements of the extended syntax does not exist.
To edit Markdown in this block is quite complicated. A tiny box with even smaller text, and that's not all, the font size cannot be adjusted, it's better to copy and paste the text from elsewhere.
The official website of Squarespace is https://www.squarespace.com/.
Squarespace Markdown Support
In Table 1.1 you can see the Markdown elements compatible with Squarespace.
| Element | Support | Information |
|---|---|---|
| Titles | Yes | |
| Paragraphs | Yes | |
| Line breaks | Yes | |
| Bold | Yes | |
| Italic | Yes | |
| Blockquote | Yes | |
| Ordered lists | Yes | |
| Unordered lists | Yes | |
| Code | Yes | |
| Horizontal lines | Yes | |
| Links | Partial | The Squarespace Markdown block has no support for using the less than < and greater than > signs to format URLs and email. |
| Images | Yes | |
| Tables | Yes | |
| Fenced code blocks | Yes | In Squarespace it's not possible to highlight the code block syntax. |
| Footnotes | No | |
| Title Id | No | |
| Definition lists | No | |
| Strikethrough | Yes | |
| Task lists | No | |
| Emoji (copy and paste) | Yes | |
| Emoji (access codes) | No | |
| Automatic URL Link | Yes | |
| Disable automatic link from URL | Yes | |
| HTML | Yes |
